IFTTTを使ってFacebookに通知があった時にHackeyを光らせるサンプルレシピです。
目次
Facebookをアカウントに接続して、レシピを作る
LED通知を実行する
# IFTTTにレシピを作る
IFTTTのMy Channelに接続します(まだアカウントを開設していない方はサインアップしてください)。
Channelを検索し、IFTTTのthis部分にFacebookを指定します。
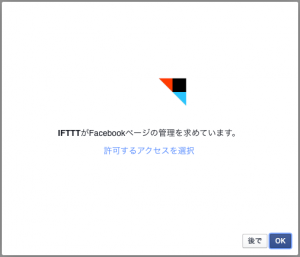
Facebook Channelを指定するとFacebookとアカウントの接続を促すメッセージが表示されます。
ウィザードにしたがって接続してください。

接続が完了すると、下記のメッセージが表示されます。
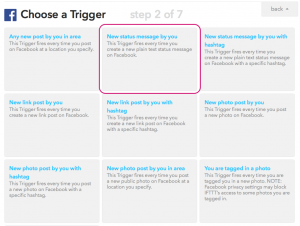
次に、トリガーに指定する内容を選択します。
今回はアカウントへの通知があった時に表示するので、
New status message by you
This Trigger fires every time you create a new plain text status message on Facebook.
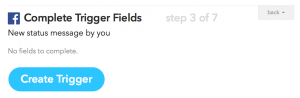
指定が完了すると下記のメッセージが表示されます。
# Hackeyへの動作(LED通知)を指定する
IFTTTのMakerChannelを指定します。
アクションを指定します。
Actionの詳細を設定します。
設定時に必要な設定は以下のとおりです。
最初に設定を行ったLED通知URLが必要になります。
必要に応じて再度コピーしてください。
- URL
- HackeyのLED通知設定に表示されたURLを指定します。
- Method
- IFTTTに対してHTTPリクエスト(GET)を設定します。
- Connect Type
- 未設定でOKです
- Body
- 未設定でOKです。
画像(LED通知先指定)
指定が正しく完了すると、下記のようなメッセージが表示されます。
以上で設定は終了です。
うまく通知されましたか?
上手く動かない場合は設定が間違っている場合があります。
IFTTTに指定したMakerChannelのURLを確認してください。
また、IFTTTとFacebookの接続を切ってしまうと動作しません。